 课程简介
课程简介
# uni-app
# 简介
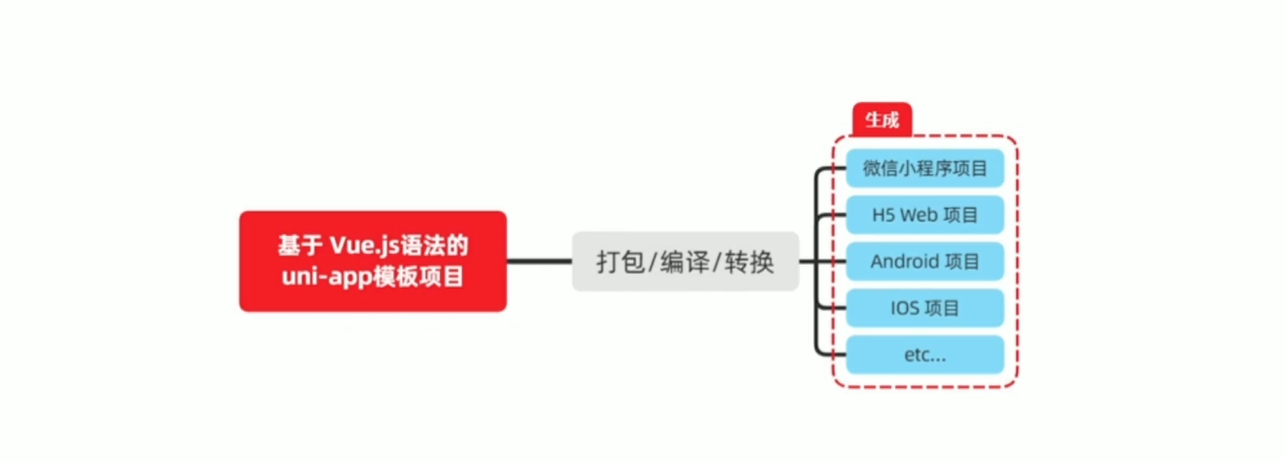
uni-app 是一个使用 Vue.js进行 开发所有前端应用的框架。开发者编写一套代码,即可发布到 iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。

详细的 uni-app 官方文档,请翻阅 https://uniapp.dcloud.net.cn/
# 学习uniapp本质
- 移动端技术太多,跨端框架或是未来发展趋势。
- 一套代码多端发布受开发者青睐。
- 完整的生态,受企业青睐
# uniapp优势

# uni-app和vue的关系
- 使用vueJS开发
- 在发布到H5时,支持所有vue语法
- 发布到App和小程序时,实现部分Vue语法
# uni-app和小程序有什么关系
- 组件标签靠近小程序规范
- 接口能力(JS API)靠近微信小程序开发
- 完整的小程序生命周期
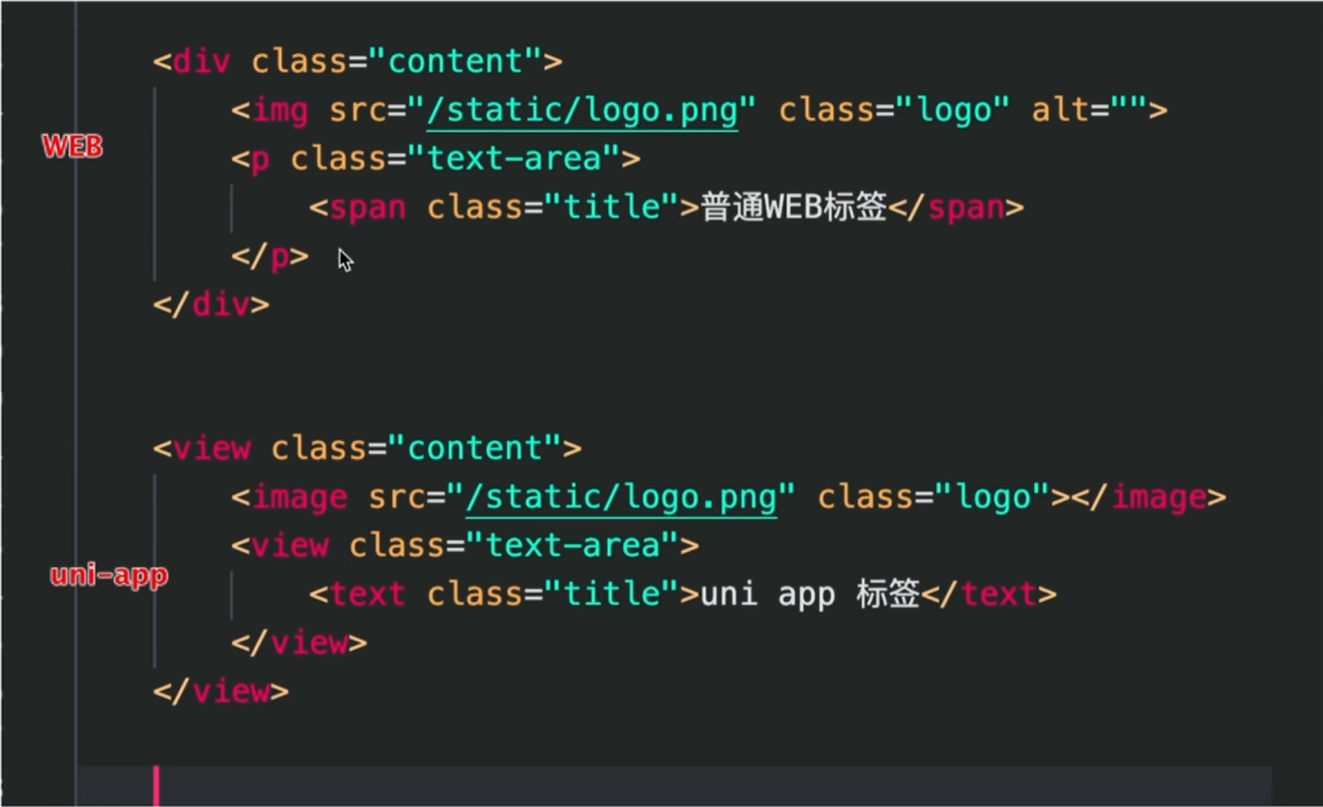
# uniapp与web代码编写区别

# 课程内容
# 学习重点
- 掌握uniapp技术本身,适配兼容安卓、IOS、html5、腾讯小程序4个平台
- 掌握uniapp的前后台完整开发流程
- 掌握组件化开发思路
# 知识点
入门小程序
uniapp开发环境搭建
uni-app基础api学习
unicloud云开发平台学习
- unicloud基本使用方法
- 环境配置
- 高级方法使用
平台适配
# 实战项目
# 项目演示
- h5访问地址:[https://uni.duyiedu.com (opens new window)](uni.duyiedu.com)
- 安卓应用apk下载地址:https://mp-4b2543b2-eec4-4dfa-bbc6-6e1d9847cc1d.cdn.bspapp.com/cloudstorage/__UNI__A49A088__20231122115317.apk (opens new window)
- 微信小程序:小程序内搜索「渡一uniapp案例」
# 项目结构分析
# 首页面
- 搜索引导
- 搜索界面
- 导航栏
- 导航列表展示
- 导航标签设置
- 文章列表
- 文章收藏
- 图文信息展示
- 文章详情
- 作者关注
- 富文本渲染
- 文章评论
- 评论回复
- 指定评论回复
- 评论发布
- 评论组件展示
# 关注界面
- 文章
- 文章列表展示
- 作者
- 作者列表展示
# 我的界面
- 登录
- 个人信息展示
- 我的文章
- 意见反馈
- 图片上传
- 反馈信息上传
- 未登录
- 登录信息提示
- 跳转登录界面
# 注册登录模块
- 登录
- 账号登录
- 账号密码实现登录功能
- 手机登录
- 手机号验证码实现登录功能
- 账号登录
# 项目整体流程
页面构建
数据处理
逻辑实现
适配发行
- 多平台适配
- 多平台打包
- 多平台发布(安卓、IOS、小程序、h5)
# 课程讲解方式
- 项目为导向,只学习项目需要相关API
- 模块为核心,逐步实现项目
- css重复代码部分进行粘贴复制,其余全部实现手写