 笔记
笔记
# 内置组件Transition
官网详细文档:https://cn.vuejs.org/v2/guide/transitions.html
# 时机
Transition组件会监控slot中唯一根元素的出现和消失,并会在其出现和消失时应用过渡效果
具体的监听内容是:
- 它会对新旧两个虚拟节点进行对比,如果旧节点被销毁,则应用消失效果,如果新节点是新增的,则应用进入效果
- 如果不是上述情况,则它会对比新旧节点,观察其
v-show是否变化,true->false应用消失效果,false->true应用进入效果
# 流程
类名规则:
- 如果
transition上没有定义name,则类名为v-xxxx- 如果
transition上定义了name,则类名为${name}-xxxx- 如果指定了类名,直接使用指定的类名
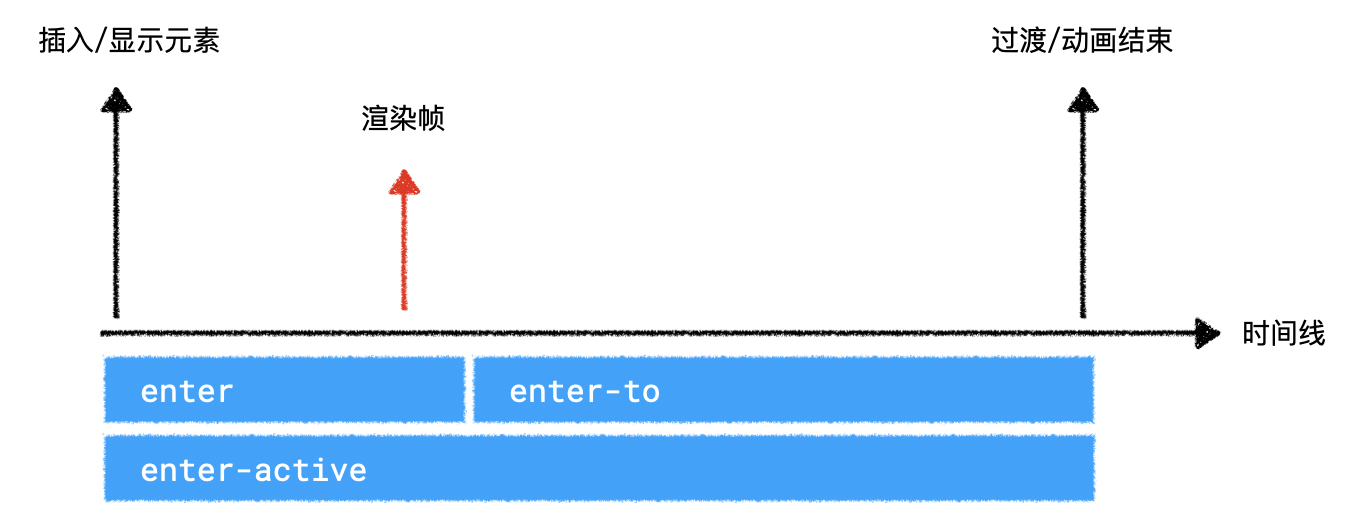
1. 进入效果

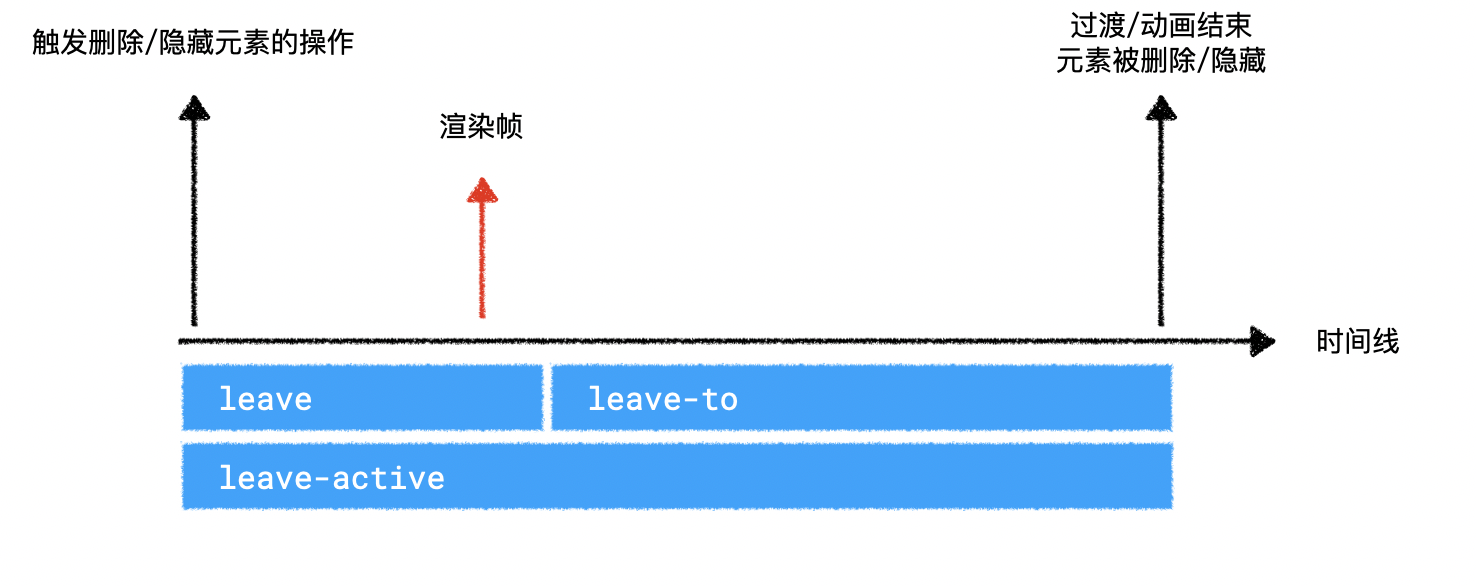
2. 消失效果

# 过渡组
Transision可以监控其内部的单个dom元素的出现和消失,并为其附加样式
如果要监控一个dom列表,就需要使用TransitionGroup组件
它会对列表的新增元素应用进入效果,删除元素应用消失效果,对被移动的元素应用v-move样式
被移动的元素之所以能够实现过渡效果,是因为
TransisionGroup内部使用了Flip过渡方案