 unicloud基础配置
unicloud基础配置
# hbuilderX中使用unicloud云开发平台
# 文档
- 参考文档:https://uniapp.dcloud.io/uniCloud/README
- web控制台文档:https://dev.dcloud.net.cn/pages/common/login
# 传统业务开发流程
前端 => 后端 => 运维 => 发布上线
使用unicloud云开发平台
前端 => 运维 => 发布上线
# 什么是unicloud
uniCloud是 DCloud 联合阿里云、腾讯云,为开发者提供的基于 serverless 模式和 js 编程的实现后端服务的云开发平台。不需要服务器的购买配置即可快速创建一个完整的后端服务。
# unicloud优点
- 用JavaScript开发前后台整体业务
- 非h5项目免域名使用服务器
- 敏捷性业务处理,不需要前后端分离开发
# 开发流程

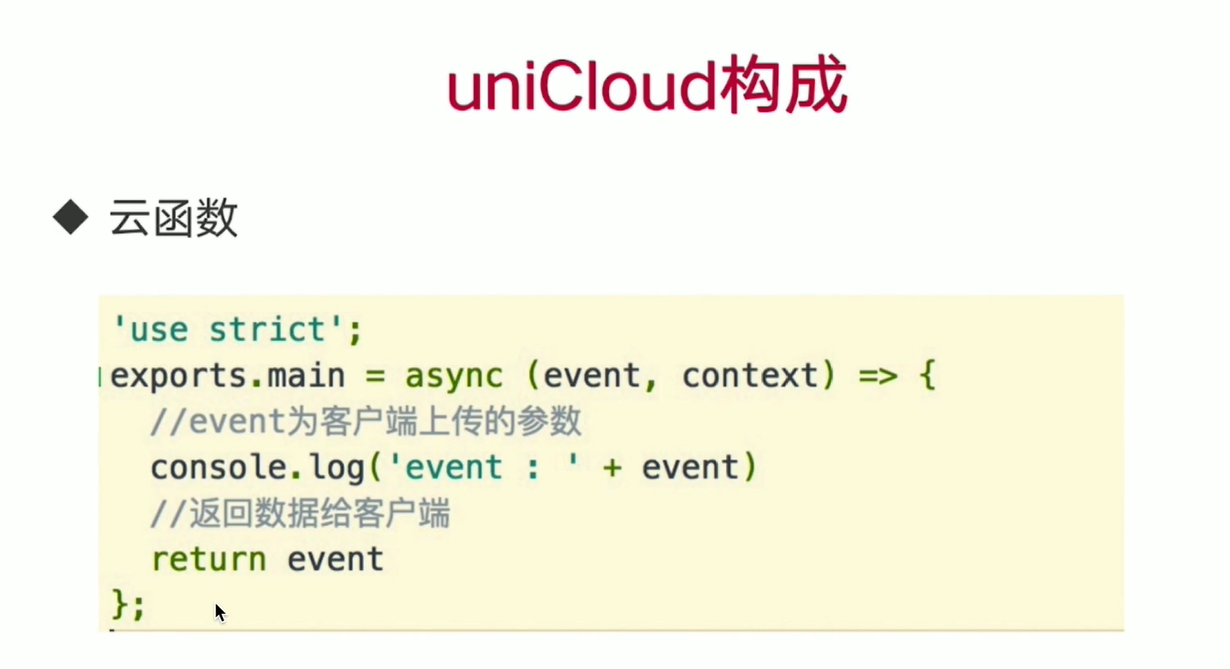
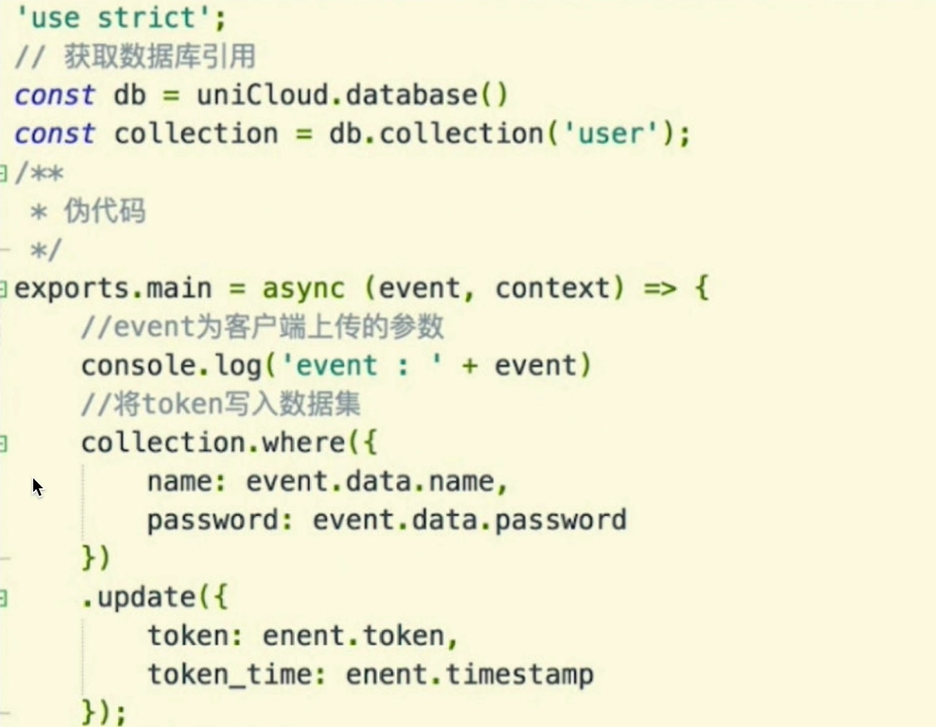
# uncloud构成

# 云数据库

# 云存储及CDN
可进行文件的相关存储操作
参考文档:https://uniapp.dcloud.io/uniCloud/storage
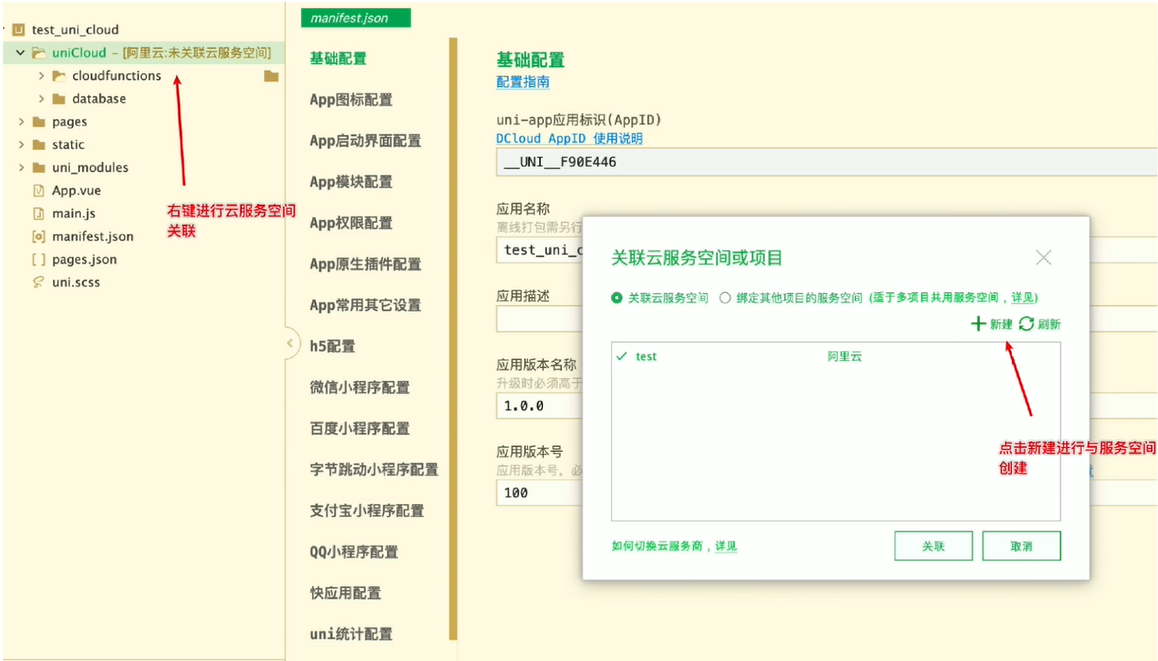
# 创建云函数工程
- 指定unicloud工程创建

保证uni-app应用标识appID填写(保证用户为登录状态)

进行云服务空间创建

如果未进行实名认证,会跳转至实名认证页面进行实名认证,等待实名认证审核之后可以开通服务空间。若腾讯云实名认证提示身份证下已创建过多账户,则需要在腾讯云官网注销不用的账户
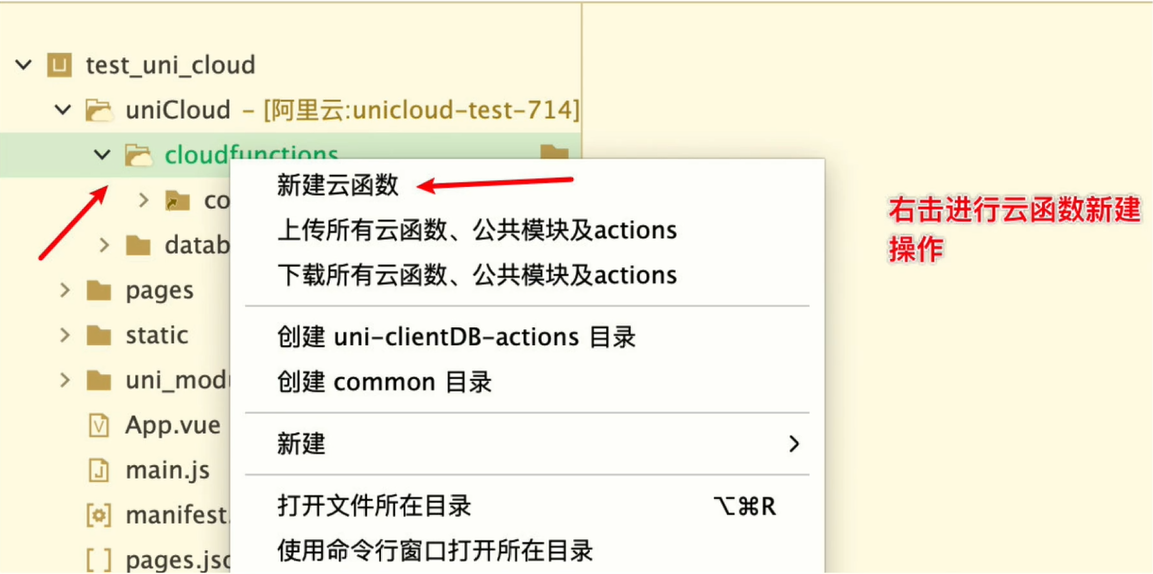
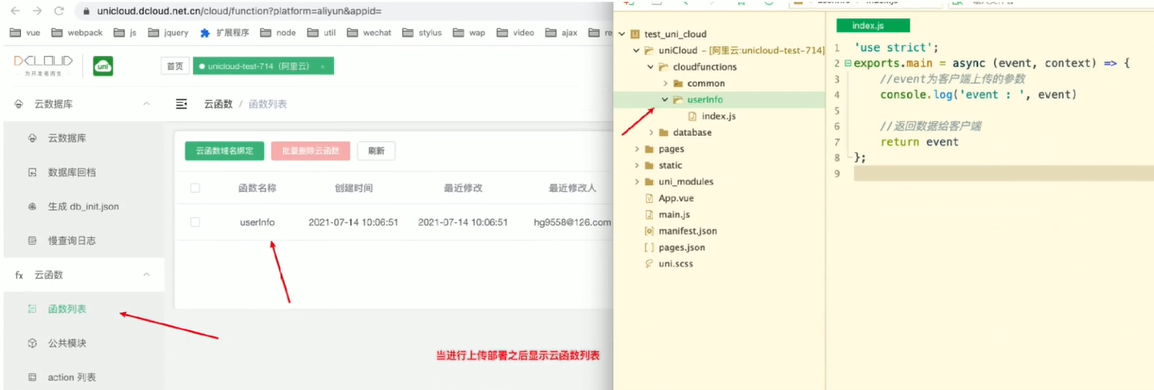
进行云函数创建

'use strict'; // 一个通过nodeJS运行的函数在服务器端使用 exports.main = async (event, context) => { //event为客户端上传的参数 //context 包含了调用信息及运行状态,获取每次调用的上下文 console.log('event : ', event) //返回数据给客户端 return { "code":0, "msg":"云函数调用成功" } };云WEB控制台查看

云数据库操作
在云数据库中进行数据操作,全部使用双引号进行值的定义
云存储
在云存储中进行文件的上传
api使用:
uniCloud.uploadFile({})跨域处理
参考文档https://uniapp.dcloud.io/uniCloud/quickstart?id=useinh5